在某些特定的需求下本人仿过或者下载过别人的站点,代码看起来很简单,可是下载相关的css、js和图片等文件很是繁琐,现在又稍稍简单一点的办法了,下面介绍下使用过的几种方法吧。
一、使用Teleport pro网站整站下载器

这款软件非常强大,可以把目标网站的所有相关链接、图片、css样式都打包一同下载,并保持目录结构不变。使用方法就不多说了,下载了自然会用的,上手简单。
在使用这款软件令人头痛的是该软件会在所有的相关文件中加入一些冗余代码。
比如:
< ?tppabs=”http://www.****.com/images/bg.gif”?style=”font-size:12px;”> 中的tppabs标签(估计是Teleport pro为了方便其自身更新时加上的标记)
清除所有的tppabs标签冗余代码我一般使用Dreamweaver的正则表达式替换功能来完成。在DW正则表达式替换中:
查找:
|
1 |
btppabs="h[^"]*" |
替换为:
空
查找:
|
1 |
href="javascript:if(confirm(" target="_blank" rel="nofollow"> |
替换为:
|
1 |
href="../" target="_blank" rel="nofollow"> |
查找:
|
1 |
tpa=http://[^s]*.gif |
清除了冗余代码,就基本完美了,虽然可能会下载一下不需要的文件,但是因为目录结构的保持,文件清理非常方便。
二、直接从IE的缓存里面复制并改名
从IE浏览器 ?菜单栏->工具->Internet选项->常规->设置->查看文件 可以得到浏览器缓存存的目录。
原理嘛就是先清除所有的缓存,然后访问目标网站,然后缓存目录里的东西就都是目标网站的缓存的文件呢。
然后复制出来,再整理一下就可以了。
比较不好的是?目录结构被破坏?需要自己进行大整理,而且复制出来的文件名会带有[1]类似的格式,我以前是配合?【文件批量改名器】批量改掉的。这个方法是初学CSS的时候别人教我的一个方法,现在认为这个方法不太好。
三、使用浏览器自带的另存为
这个呢,大家都知道吧。
这个方法?破坏原网站下载过来的目录结构??也是需要自己花成本重新整理。
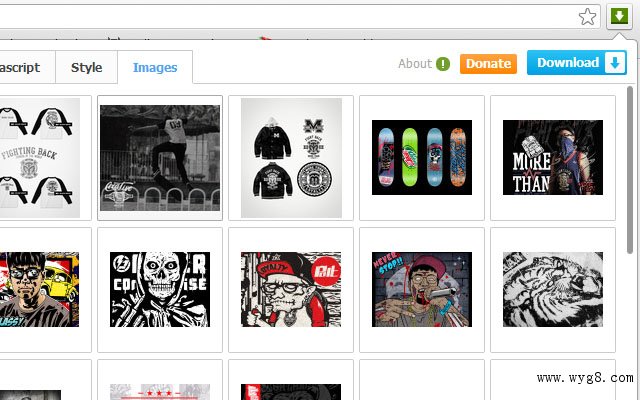
四、Chrome插件DownFaster 一键下载网页资源

这款产品主要功能是按需所求批量下载当前页面的JS文件、CSS文件和图片资源。界面主要根据文件的类型分为三个选项卡,你可以勾选自己需要的文件。如果切换到图片选项卡,还可以直观的看到图片。勾选完毕之后,点击右上方的”Download”按钮,去下载区域看看,你选择的这些文件已经放在downfaster的ZIP包里啦。可以直接选择性下载,按需所取。
转载请注明:网页阁吧 » 一键下载别人网站的工具