接触Discuz! 有一段时间了,使用的风格都是别人的免费品。一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。因为工作的需要,现特写了一份模板的制作教程。小弟才疏学浅,不对之处还请指正。
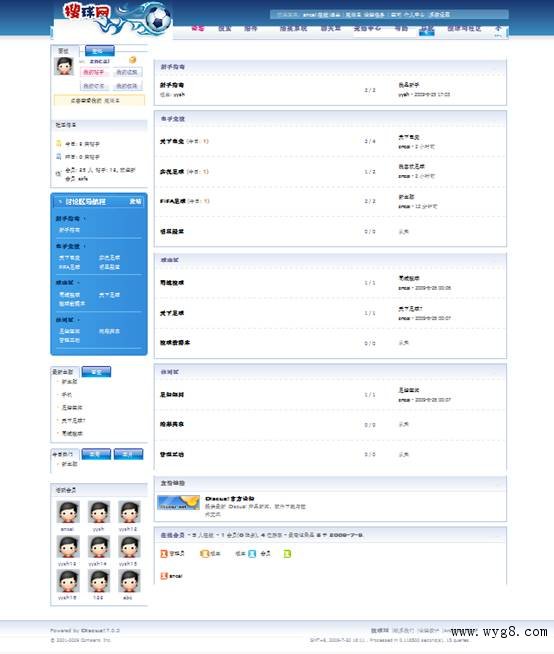
模板制作前请将你的界面设计好,并制作成html+CSS的格式。这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。效果图如下:

(图1)
在开始前,先了介绍一下discuz!的几个模板文件:
1、 header.htm ————————————–页面头部
2、 discus.htm—————————————————————论坛首页
3、 footer.htm—————————————————————页面底部
4、 viewthread————————————————————–查看帖子内容
discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:

(图2)
Footer.htm对应的是:

(图3)
剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:
首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件header.htm、discuz.htm、footer.htm,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到header.htm文件中,
相应的将作为底部的那一段代码复制粘贴到footer.htm文件中,其余的代码复制粘贴到discuz.htm文件中。
最后在discuz.htm文件的最顶部和最底部分别加上:{subtemplate header} 和{subtemplate footer}
这两句算是discuz的语言,意思是将header.htm和footer.htm文件包含进来,这样就构成了一个完整的主页面了。
接下来的工作要在论坛后台设置中来完成
(1) 进入论坛点击 “系统设置 ——> 界面——> 模板管理”, 在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如图4:

(图4)
(2) 在“界面——> 风格管理” 中,在新增界面风格后填入方案名称“test”然后提交即可!
(3) 提交方案名称后,您就可以在界面风格中看到您所定义的新的风格方案。如下图:

(图5)
注意上面用红色圆圈圈起来的那幅模版预览图,你的是不是没有显示出来?这需要将你的首页的效果图做成110×120并命名为preview.jpg,将这图片放到test目录下就可以了。到此,一套新的风格模板方案就添加到模板库里了,但还不是我们需要的最终效果,接下来要对模板文件继续进行
调整,以达到想要的最终效果
(4) 点击 [编辑] 后就可以进入该模板的风格配色方案的编辑页面,按照图6把各个对应参数填入相应位置。

(图6)
填写好后,点击“提交”,更新一下缓存,浏览论坛首页出现下图:

(图7)
呵呵,有内容出来了,可是排版上却变得乱七八糟了,这是因为还没有引入CSS文件。这时将原来设计好的CSS文件放到你模板目录下(templates/test),并将它重命名为“css_append.htm”(注意:改后的文件名是css_append,后缀名是htm)。接着打开header.htm文件,找到你引入CSS文件的语句,这会因为引入的语句不同而不同,我这里是<style type=”text/css”>@import url(css/style.css);</style>将这个替换为:
$rsshead
$extrahead
{subtemplate css_script}
这样就可以将你的CSS文件引入了。进入后台更新一下缓存,现在的效果图如下:

(图8)
这样就整齐了许多,这时你是不是发觉少了点东西?没错,图片没有显视出来。下面我们先将背景图(也就是CSS文件中引入的图片)显示出来。打开css_append.htm文件,找到所有你引入图片的地方,将路径替换为“{STYLEIMGDIR}”。例如:这里有一句:
#footer{padding:1em 0;background:url(images/footer_bg.gif) }
将它改为:
#footer{padding:1em 0;background:url({STYLEIMGDIR}/footer_bg.gif) repeat-x top;}
{STYLEIMGDIR}实际上是discuz的一个变量,当模板被解释时,就会用一个值来替换这个变量,这个变量的值可以在后台设置。进入后台后点击“界面——> 风格管理”出现下图:

(图9)
找到你正在制作的test风格,点击“编辑”按钮,出现下图:

(图10)
看到了吧,当模板被解释时,就会用上面所填的路径来替换这个变量。
好了,现在更新缓存再看一下效果:

(图11)
哈哈,和原来设计的效果图一样了,是否有一种成功的喜悦?虽然,到这里已经迈出了成功的一步,但革命尚未成功,同志仍需努力!现在制作的模版是静态的,也就是说就算你发贴了,里面的内容也不会改变的,甚至你点个连接都会出错的。
下面我们就来让它“动”起来。
一、修改头部文件header.htm
1、 打开正在制作的模板header.htm文件(以下简称header.htm),以及默认模板templatesdefault 的header.htm文件(以下简称“默认header.htm”)。
2、 将header.htm文件的标题用 $navtitle $bbname $seotitle 来代替。例如:我这里是:“<title> 搜球论坛 </title>”改后就变成了“<title> $navtitle $bbname $seotitle </title>”
3、 看header.htm里是否有类似“<meta name=”keywords” content=”” />”这样的语句,有就删除。然后,将默认header.htm里的以下语句:
<meta name=”keywords” content=”{$metakeywords}$seokeywords” />
<meta name=”description” content=”$metadescription $bbname $seodescription – Discuz! Board” />
<meta name=”generator” content=”Discuz! $version” />
<meta name=”author” content=”Discuz! Team and Comsenz UI Team” />
<meta name=”copyright” content=”2001-2009 Comsenz Inc.” />
<meta name=”MSSmartTagsPreventParsing” content=”True” />
<meta http-equiv=”MSThemeCompatible” content=”Yes” />
<meta http-equiv=”x-ua-compatible” content=”ie=7″ />
复制粘贴到header.htm文件相应的位置(注这些对界面没什么影响,但对SEO优化有帮助)
4、 将默认header.htm里的以下语句:
<script type=”text/javascript”>var STYLEID = ‘{STYLEID}’, IMGDIR = ‘{IMGDIR}’, VERHASH = ‘{VERHASH}’, charset = ‘$charset’, discuz_uid = $discuz_uid, cookiedomain = ‘$cookiedomain’, cookiepath = ‘$cookiepath’, attackevasive = ‘$attackevasive’, allowfloatwin = ‘$allowfloatwin’, creditnotice = ‘{if $creditnotice}$creditnames{/if}’, {if in_array(CURSCRIPT, array(‘viewthread’, ‘forumdisplay’))}gid = parseInt(‘$thisgid’){elseif CURSCRIPT == ‘index’}gid = parseInt(‘$gid’){else}gid = 0{/if}, fid = parseInt(‘$fid’), tid = parseInt(‘$tid’)</script>
<script type=”text/javascript” src=”include/js/common.js?{VERHASH}”></script>
复制粘贴到header.htm文件相应的位置(至于这些有什么作用,自己查一下吧)
5、 将头部的logo“动”起来

(图12)
找到显示logo的地方,我这里是:
<div class=”logo”><a href=”index.php”>搜球论坛</a></div>
将“index.php”和“搜球论坛”分别用$indexname和$bbname代替($indexname 是首页文件名的变量,$bbname是论坛名称变量,其它相同的地方都可以用这两个变量作替换,以增加模版的适应性。)
6、 让登陆状态“动”起来

(图13)
<div id=”umenu”>
<ul>
<li>
<span class=”quicklink_login”>欢迎回来,<a href=”space.php?uid=1″ class=”noborder”>zncai</a>|
<span id=”loginstatus”><a href=”member.php?action=switchstatus” title=”我要隐身”>在线</a></span>|
<a href=”logging.php?action=logout&formhash=7edab246″>退出</a></span>|
<a href=”pm.php” id=”pm_ntc” target=”_blank”>短消息</a>
<a id=”task_ntc” href=”task.php” target=”_blank”>论坛任务</a>|
<a href=”http://127.0.0.1/UCenter_Home/space.php?uid=1″ target=”_blank”>空间</a>
<a href=”memcp.php”>个人中心</a>|
<a href=”admincp.php” target=”_blank”>系统设置</a>
</li>
</ul>
</div>
上面是我设计的效果图和相应的代码,这是登陆时的显示状态,当然我还希望没登陆的时候这样显示:

(图14)
在默认header.htm文件中找到:
<a href=”space.php?uid=$discuz_uid” class=”noborder”>$discuz_userss</a><!–{if $allowinvisible}–><span id=”loginstatus”><!–{if !empty($invisible)}–><a href=”member.php?action=switchstatus”>{lang login_invisible_mode}</a><!–{else}–><a href=”member.php?action=switchstatus” title=”{lang login_switch_invisible_mode}”>{lang login_normal_mode}</a><!–{/if}–></span><!–{/if}–></cite>
<span>|</span>
<a href=”my.php?item=threads{if $forum}&srchfid=$forum[fid]{/if}”>{lang my_posts}</a>
<!–{if $ucappopen[‘UCHOME’]}–>
<a href=”{$uchomeurl}/space.php?uid=$discuz_uid” target=”_blank”>{lang space_short}</a>
<!–{elseif $ucappopen[‘XSPACE’]}–>
<a href=”{$xspaceurl}/?uid-$discuz_uid” target=”_blank”>{lang space_short}</a>
<!–{/if}–>
<a href=”pm.php” id=”pm_ntc”<!–{if $newpm && $_DCOOKIE[‘pmnum’]}–> title=”{lang pm_new}”<!–{/if}–> target=”_blank”>{lang pm}<!–{if $newpm && $_DCOOKIE[‘pmnum’]}–><span>($_DCOOKIE[pmnum])</span><!–{/if}–></a>
<!–{if $taskon}–>
<a id=”task_ntc” {if $doingtask}href=”task.php?item=doing” title=”{lang task_unfinish}”{else}href=”task.php”{/if} target=”_blank”>{lang task}</a>
<!–{/if}–>
<span>|</span>
<a href=”memcp.php”>{lang user_center}</a>
<!–{if $discuz_uid && $adminid > 1}–><a href=”modcp.php?fid=$fid” target=”_blank”>{lang modcp}</a><!–{/if}–>
<!–{if $discuz_uid && $adminid == 1}–><a href=”admincp.php” target=”_blank”>{lang admincp}</a><!–{/if}–>
<a href=”logging.php?action=logout&formhash={FORMHASH}”>{lang logout}</a>
<!–{elseif !empty($_DCOOKIE[‘loginuser’])}–>
<cite><a id=”loginuser” class=”noborder”>$_DCOOKIE[‘loginuser’]</a></cite>
<a href=”logging.php?action=login”>{lang activation}</a>
<a href=”logging.php?action=logout&formhash={FORMHASH}”>{lang logout}</a>
<!–{else}–>
<a href=”$regname” class=”noborder”>$reglinkname</a>
<a href=”logging.php?action=login”>{lang login}</a>
<!–{/if}–>
用这一段代码替换上面红色黑体部份,并在
<div id=”umenu”>
<ul>
<li>
的后面加上这一句:<!–{if $discuz_uid}–>
还是那句话,想知到上面代码具体的意思,只能你自己去查找,我不可能一个一个的来解释。
7、 让菜单“动”起来

(图15)
<div id=”menu”>
<ul>
<li><a href=”index.php” hidefocus=”true” id=”mn_index”>论坛</a></li> <li><a href=”search.php” hidefocus=”true” id=”mn_search”>搜索</a></li>
<li id=”plugin”>
<a href=”javascript:;” hidefocus=”true”>插件</a></li> <li><a href=”luck.php”>抽奖系统</a></li> <li><a href=”plugin.php?identifier=chat&module=chat”>聊天室</a></li>
<li><a href=”auction.php”>竞拍中心</a></li>
<li class=”menu_4″><a href=”faq.php” hidefocus=”true” id=”mn_faq”>帮助</a></li>
<li><a href=”misc.php?action=nav” hidefocus=”true”>导航</a></li> <li><a href=”http://127.0.0.1/SupeSite” hidefocus=”true” id=”mn_SupeSite”>搜球网社区</a></li>
</ul>
</div>
在默认header.htm文件中找到:
<ul>
<!–{if $_DCACHE[‘settings’][‘frameon’] > 0}–>
<li>
<span>
<script type=”text/javascript”>
if(top == self) {
{if ($_DCACHE[‘settings’][‘frameon’] == 2 && !defined(‘CACHE_FILE’) && in_array(CURSCRIPT, array(‘index’, ‘forumdisplay’, ‘viewthread’)) && (($_DCOOKIE[‘frameon’] == ‘yes’ && $_GET[‘frameon’] != ‘no’) || (empty($_DCOOKIE[‘frameon’]) && empty($_GET[‘frameon’]))))}
top.location = ‘frame.php?frameon=yes&referer=’+escape(self.location); {/if}
document.write(‘<a href=”frame.php?frameon=yes” target=”_top” class=”frameon”>
{lang frameon_column}</a>’); }
else{
document.write(‘<a href=”frame.php?frameon=no” target=”_top” class=”frameoff”>
{lang frameon_flat}</a>’); }
</script>
</span>
</li>
<!–{/if}–>
<!–{loop $navs $id $nav}–>
<!–{if $id == 3}–>
<!–{if !empty($plugins[‘jsmenu’])}–>
$nav[nav]
<!–{/if}–>
<!–{if !empty($plugins[‘links’])}–>
<!–{loop $plugins[‘links’] $module}–>
<!–{if !$module[‘adminid’] || ($module[‘adminid’] && $adminid > 0 && $module[‘adminid’] >= $adminid)}–><li>$module[url]</li><!–{/if}–>
<!–{/loop}–>
<!–{/if}–>
<!–{else}–>
<!–{if !$nav[‘level’] || ($nav[‘level’] == 1 && $discuz_uid) || ($nav[‘level’] == 2 && $adminid > 0) || ($nav[‘level’] == 3 && $adminid == 1)}–>$nav[nav]<!–{/if}–>
<!–{/if}–>
<!–{/loop}–>
<!–{if in_array($BASEFILENAME, $navmns)}–>
{eval $mnid = $BASEFILENAME;}
<!–{elseif $navmngs[$BASEFILENAME]}–>
<!–{loop $navmngs[$BASEFILENAME] $navmng}–>
<!–{if $navmng[0] == array_intersect_assoc($navmng[0], $_GET)}–>{eval $mnid = $navmng[1];}<!–{/if}–>
<!–{/loop}–>
<!–{/if}–>
</ul>
<script type=”text/javascript”>
var currentMenu = $(‘mn_$mnid’) ? $(‘mn_$mnid’) : $(‘mn_$navmns[0]’);
currentMenu.parentNode.className = ‘current’;
</script>
</div>
<!–{if !empty($stylejumpstatus)}–>
<script type=”text/javascript”>
function setstyle(styleid) {
str = unescape(‘{echo str_replace(
“‘”, “\'”, urlencode($_SERVER[QUERY_STRING]))}’);
str = str.replace(/(^|&)styleid=d+/ig, ”);
str = (str != ” ? str + ‘&’ : ”) + ‘styleid=’ + styleid
location.href = ‘$BASESCRIPT?’ + str;}
</script>
<ul id=”style_switch”>
<!–{loop $styles $id $stylename}–>
<li{if $id == STYLEID} class=”current”{/if}>
<a href=”###” title=”$stylename” style=”background: $styleicons[$id];”>$stylename</a></li>
<!–{/loop}–>
</ul>
<!–{/if}–>
用这一段代码替换上面红色黑体部份,这样就实现了菜单的调用。
到此整个头部header.htm文件模板就制作好了。
二、制作首页主体部分
同样打开正在制作的模板discuz.htm文件(以下简称discuz.htm),以及默认模板templatesdefault 的discuz.htm文件(以下简称“默认discuz.htm”)
1、 导航条

(图16)
<div><a href=”index.php”>搜球论坛</a> ? 首页</div>
“搜球论坛”和“首页”分别用“$bbname”和“{lang home}”代替。
2、 版块列表

(图17)
<div>
<span>小叶
<img id=”category_1_img” src=”images/default/collapsed_no.gif” title=”收起/展开” alt=”收起/展开” /> </span>
<h3><a href=”index.php?gid=1″>新手指南</a></h3>
<table id=”category_1″ summary=”category1″ cellspacing=”0″ cellpadding=”0″ style=””>
<tbody id=”forum15″>
<tr>
<th>
<div>
<h2><a href=”forumdisplay.php?fid=15″ >新手指南</a></h2>
<p>版主:
<a href=”space.php?username=yysh”>yysh</a></p>
</div>
</th>
<td><em>2</em> / 2</td>
<td>
<p><a href=”redirect.php?tid=2&goto=lastpost#lastpost”>我是新手</a></p>
<cite><a href=”space.php?username=yysh”>yysh</a> – 2009-6-25 17:03</cite>
</td>
</tr>
</tbody>
</table>
</div>
上面只列出了“新手指南”区块的代码,其它区块雷同就不再列出了。
在默认discuz.htm文件中找到下面这段代码:(绿色字体是我添加的注释)
<!–{loop $catlist $key $cat}–> //循环
<!–{if $cat[‘forumscount’]}–>
<div>
<span class=”headactions”>
<!–{if $cat[‘moderators’]}–>{lang forum_category_modedby}: $cat[moderators]<!–{/if}–>
// 如果有分区版主则显示
<img id=”category_$cat[fid]_img” src=”{IMGDIR}/$cat[collapseimg]” title=”{lang spread}” alt=”{lang spread}” />
//分区版块的收缩与展开
</span>
<h3><a href=”$indexname?gid=$cat[fid]”>$cat[name]</a></h3>
//分区名称
<table id=”category_$cat[fid]” summary=”category$cat[fid]” cellspacing=”0″ cellpadding=”0″ style=
“$collapse[‘category_’.$cat[fid]]”> //这里有几个变量,简单来说是用于后台控制的,不用细究
<!–{if !$cat[‘forumcolumns’]}–> // 如果下级子版块横排数为0则按下面版式来显示版块列表,横排数可在后台设置的
<!–{loop $cat[forums] $forumid}–> //循环语句,循环次数为此分区的子块版块数
<!–{eval $forum=$forumlist[$forumid];}–>
<tbody id=”forum$forum[fid]”>
<tr>
<th $forum[folder]> $forum[icon] //版块图标
<div>
<h2><a href=”forumdisplay.php?fid=$forum[fid]” {if $forum[redirect]}target=”_blank”{/if}>
$forum[name]</a> //版块转向 URL ,$forum[name]版块名称
<!–{if $forum[todayposts] && !$forum[‘redirect’]}–>
<em> ({lang index_today}: <strong>$forum[todayposts]</strong>)</em>
<!–{/if}–> //如果今日发贴数不为0则显示
</h2>
<!–{if $forum[description]}–><p>$forum[description]</p><!–{/if}–> //版块简介
<!–{if $forum[‘subforums’]}–>
<p>{lang forum_subforums}: $forum[‘subforums’]</p>
<!–{/if}–> //是否显示子版块
<!–{if $forum[‘moderators’]}–> // 如果版主不为空
<!–{if $moddisplay == ‘flat’}–> //版主以平面方式显示
<p>{lang forum_moderators}: $forum[moderators]</p>
<!–{else}–> //否则版主以下拉菜单方式显示
<span class=”dropmenu” id=”mod$forum[fid]”>
{lang forum_moderators}</span>
<ul id=”mod$forum[fid]_menu” style=”display: none”>
$forum[moderators]</ul>
<!–{/if}–>
<!–{/if}–>
</div>
</th>
<td class=”forumnums”>
<!–{if $forum[‘redirect’]}–> N/A
<!–{else}–> <em>$forum[threads]</em> / $forum[posts]
// $forum[threads]主题数,$forum[posts]总发贴数
<!–{/if}–>
</td>
<td class=”forumlast”>
<!–{if $forum[‘permission’] == 1}–> //是否为私密版块
{lang private_forum}
<!–{else}–>
<!–{if $forum[‘redirect’]}–>
<a href=”forumdisplay.php?fid=$forum[fid]”>{lang url_link}</a>
<!–{elseif is_array($forum[‘lastpost’])}–> //显示最后发贴的信息
<p><a href=”redirect.php?tid=$forum[lastpost][tid]&goto=lastpost#lastpost”>
{echo cutstr($forum[lastpost][subject], 30)}</a></p>
<cite>
<!–{if $forum[‘lastpost’][‘author’]}–>
$forum[‘lastpost’][‘author’]
<!–{else}–>
{lang anonymous}
<!–{/if}–>
– $forum[lastpost][dateline]
</cite>
<!–{else}–>
{lang never} //从未发贴
<!–{/if}–>
<!–{/if}–>
</td>
</tr>
</tbody>
<!–{/loop}–> //循环显示版块列表结束
<!–{else}–> //如果下级子版块横排数不为0则按下面版式来显示版块列表,下面就不注悉了,基体和上面是一样的,只是显示的方式不同而已
<tr class=”narrowlist”>
<!–{loop $cat[‘forums’] $forumid}–>
<!–{eval $forum=$forumlist[$forumid];}–>
<!–{if $forum[‘orderid’] && ($forum[‘orderid’] % $cat[‘forumcolumns’] == 0)}–>
</tr></tbody>
<!–{if $forum[‘orderid’] < $cat[‘forumscount’]}–>
<tbody><tr>
<!–{/if}–>
<!–{/if}–>
<th width=”$cat[forumcolwidth]”{$forum[folder]}>
<h2><a href=”forumdisplay.php?fid=$forum[fid]” {if $forum[redirect]}target=”_blank”{/if}>
$forum[name]</a>
<!–{if $forum[todayposts]}–><em> ({lang index_today}:
<strong>$forum[todayposts]</strong>)</em><!–{/if}–>
</h2>
<!–{if !$forum[redirect]}–>
<p>{lang forum_threads}: $forum[threads], {lang forum_posts}: $forum[posts]</p>
<!–{if $forum[‘permission’] == 1}–>
<p>{lang private_forum}
<!–{else}–>
<p>{lang forum_lastpost}:
<!–{if is_array($forum[‘lastpost’])}–>
<a href=”redirect.php?tid=$forum[lastpost][tid]&goto=lastpost#lastpost” title=
“{echo cutstr($forum[lastpost][subject], 30)} {lang forum_lastpost_by}
{if $forum[‘lastpost’][‘author’]}$forum[‘lastpost’][‘authorusername’]
{else} {lang anonymous}{/if} “>$forum[lastpost][dateline]</a>
<!–{else}–> {lang never}
<!–{/if}–>
</p>
<!–{/if}–>
<!–{else}–>
<p>{lang url_link}</p>
<!–{/if}–>
</th>
<!–{/loop}–>
$cat[‘endrows’]
<!–{/if}–>
</table>
</div>
//下面是关于广告的一些代码,不是重点,这里就不细究了
<!–{if !empty($insenz[‘vfstatus’]) && $insenz[‘vfpos’] == ‘rand’ && $key == $rkey}–>
<script type=”text/javascript” src=”campaign.php?action=list”></script>
<!–{/if}–>
<!–{if $admode && empty($insenz[‘hardadstatus’]) &&
!empty($advlist[‘intercat’]) &&($advlist[‘intercat’][$key] = array_merge(($advlist[‘intercat’][0] ?
$advlist[‘intercat’][0] : array()), ($advlist[‘intercat’][$key] ?
$advlist[‘intercat’][$key] : array())))}–>
<div id=”ad_intercat_$key”>
<!–{echo $advitems[$advlist[‘intercat’][$key][array_rand($advlist[‘intercat’][$key])]]}–>
</div>
<!–{else}–>
<div id=”ad_intercat_$key”></div>
<!–{/if}–>
<!–{/if}–>
<!–{/loop}–>
上面这段代码便可以罗列出区块和版块,但该如何加入到我们制作的模块中呢?首先将你设计的显示版块列表的那些代码全部清空,然后将上面这段添加到相应的位置。这样就可以将版块列表显示出来了,但很有可能显示的内容是乱七八糟的。这是因为,你加入这段代码的CSS类名和你原来的不一样了,这就需要你在css_append.htm文件里重新定义CSS,以达到你想要的效果。当然你可以发现上面这段代码有些地方使用变量来作为CSS类名了,这是为了能够在后台控制显示的样式。为了简单,这里暂不细究,你只要将这些重新命名,在css_append.htm文件里定义就行了。
3、 友情链接和在线会员

(图18)
显示这两块的实现代码也不少,这里不再列出来分析了,因为如果你能将上面的版块列表弄明白,这两块也就自然自知怎样处理了。
4、 数据调用
数据调用就不能像之前那样简单地从默认模版那里拷贝、粘贴就可以了。这需要利用后台才行。在开始之前先看一下,我们要实现的效果

(图19)
这里显示的内容是调用了“我的助手”(“我的助手”属于模块脚本,而模块脚本为数据调用模块的一种扩展,适用于懂得书写 PHP 程序的程序员)。登陆后台“工具?数据调用?模块脚本”,这里显示了所在的模块脚本。点击“我的助手”后面的“添加”出现下图,

(图20)
“模块名称”为必填项,其它的可以不填。点击“预览”按钮,出现下图:

(图21)
将“{eval request(‘小叶_我的助手’);}”这句拷贝下来,并按“提交”按钮;接着用“{eval request(‘小叶_我的助手’);}”这句替换相应的代码。更新一下缓存再浏览主页,这时会发现,显示的内容和格式与想要的结果不一样。这是因为模块脚本也用它自己的模版,像“我的助手”的模块脚本为“include/request/assistant.inc.php”文件,如果当前模版文件夹中有request_assistant.htm文件,则“我的助手”使用当前的request_assistant.htm文件作为模版,否则使用默认模版文件夹“templates/default/”目录下的request_assistant.htm文件作为模版。所以,如果你要实现你自己想要的形式就要将默认模版文件夹“templates/default/”目录下的request_assistant.htm文件复制到当前模版文件夹中,并作相应的修改才行。如果要图10的效果,可以参考大魔王的“蓝色经典”模版中的request_assistant.htm文件,值得注意的是,这个的CSS样式同样要在css_append.htm文件中定义。
下面教大家另一种非模块脚本数据调用,这种调用包括:主题列表、版块列表、主题附件等等。很多人喜欢在首页将贴中的图片以幻灯片的形式来显示,这属于主题附件调用,下面就以这种调用来演示非模块脚本的数据调用。先看一下,要实现的效果:

(图22)
<div style=”float:left;”>
<ul id=”slidedata” style=”display: none”>
<li title=img>images/ pic_1.jpg
<li title=link>redirect.php?goto=findpost&ptid=4&pid=12
<li title=subject>我喜欢足球
<li title=img>images/pic_2.jpg
<li title=link>redirect.php?goto=findpost&ptid=3&pid=11
<li title=subject>天下电竞
</ul>
<div id=”slidecontent”></div>
<script language=”javascript” src=” photo_show.js”></script>
</div>
将你设计的显示图片幻灯片的javascript文件(我这里是photo_show.js)拷贝到当前制作的模版文件夹下。
登陆后台“工具?数据调用?添加?主题附件”,将下面的代码填到图中所示的地方
<ul id=”slidedata” style=”display: none”>
[node]
<li title=img>{imgfile}
<li title=link>{link}
<li title=subject>{subject}
[/node]
</ul>
<div id=”slidecontent”></div>
<script language=”javascript” src=”templates/test/photo_show.js”></script>
(注:<script language=”javascript” src=” photo_show.js”></script>”这是你设计的显示图片幻灯片的js文件,注意文件的路径要正确。因为我将photo_show.js这个文件放在了“templates/test/”目录下,故src=”templates/test/photo_show.js”。可能你设计图片幻灯片显示的javascript程序并不单独放在一个js文件中,而是嵌套在html文档中。这时,你就应该将你html文档中的javascript程序来代替“<script language=”javascript” src=”templates/test/photo_show.js”></script>”。
)
填好后,点击“预览”按钮,预览一下效果。满意后,将“{eval request(‘小叶_首页幻灯图片’);}”这句替换上面红色黑体那部分代码,这样就实现了图片的调用。
下面分析一下其中的原理,“[node]……[node]”可以将它看作一个循环结构,“{imgfile}”代表的是图片的URL,“{link}”代表的是附件所属帖的链接,“{subject}”代表的是附件所属贴的主题标题,输出的时候除了这些变量会变成相应的值外,其它的都会原样输出,也就是说“{eval request(‘小叶_首页幻灯图片’);}”这个语句在输出的时候代码结构与上面红色黑体部分的代码是一样的。既然“{eval request(‘小叶_首页幻灯图片’);}”这个语句输出的是你在数据调用编辑框中填写的代码,那么上面数据调用编辑框中填写的代码就不是唯一的了。例如,你可以在数据调用编辑框中填写以下代码:
[node]
<li title=img>{imgfile}
<li title=link>{link}
<li title=subject>{subject}
[/node]
当然这时你就应该用“{eval request(‘小叶_首页幻灯图片’);}”这个语句代替你模版文件中的这段代码:
<li title=img>images/ pic_1.jpg
<li title=link>redirect.php?goto=findpost&ptid=4&pid=12
<li title=subject>我喜欢足球
<li title=img>images/pic_2.jpg
<li title=link>redirect.php?goto=findpost&ptid=3&pid=11
<li title=subject>天下电竞
这种数据调用是比较自由的,只要输出的时候能够与模板文件中的上下文构成一个整体即可。值得注意的是,如果你真的在数据调用编辑框中填写以下代码:
[node]
<li title=img>{imgfile}
<li title=link>{link}
<li title=subject>{subject}
[/node]
那么点击“预览”按钮的时候并不会看到想要的那种效果,但在浏览主页的时候,显示却是正常的。出现这种情况是因为,预览的时候以下这些代码:
[node]
<li title=img>{imgfile}
<li title=link>{link}
<li title=subject>{subject}
[/node]
并不构成一个整体,当然看不到想要的效果;但在浏览主页的时候,这些代码却与主页的上下文构成了一个完整的幻灯图片显示。所以为了专业,这里建议大家在填写数据调用代码的时候最好是结构完整的。
到此,如果你能将上面的全部弄明白,那么制作一套模版就不成什么问题了,虽然这里只是演示了首页的模版制作,但其它的页面模版制作是一样的。最后,教大家怎样发布自己制作的模版。我就以现在的test这套来演示,虽然这只是首页的模版,但discuz!发现你的模版文件夹里没有其它相应的模版文件时,就会自动的调用默认模版文件夹“templates/default/”下的文件,所以并不影响使用。登陆后台“界面?风格管理”找到你制作的风格包:

(图23)
点击“导出”会弹出一个保存文件的对话,将这文件保存到你的模版文件目录下(必须是模版文件的根目录)。接着将数据调用的信息导出,“工具?数据调用”,如下图将你要导出的全部选上

(图24)
点击“导出”保存文件,这个文件不一定要保存到模板的根目录。到此,模版的制作算是完成了,安装的时候,第一个导出的文件只要在模板的test目录就可以了,第二个导出的文件就要在后台“工具?数据调用?导入”将它导入。
写在最后:
Discuz!的模板制作远不止这些,教大家制作的test模板还不能在后更改样式,要实现这个功能就得修改css样式模板文件(css_append.htm),写教程很累人,这个以后有时间再写出来吧。(尊重别人的劳动成果,转载请注明——小叶)!
转载请注明:网页阁吧 » Discuz!模板制作教程